In the previous post we learnt why it is easier to use the getElementById than getElementsByClassName method. Read this post if you want to learn how to use the getElementById method in web scraping.
getElementsByClassName Vs getElementById
But you can’t use getElementById all the time. Because web developers don’t assign id's for all the elements. And sometimes we need to cope with these elements which don't have id’s. Here is an example.
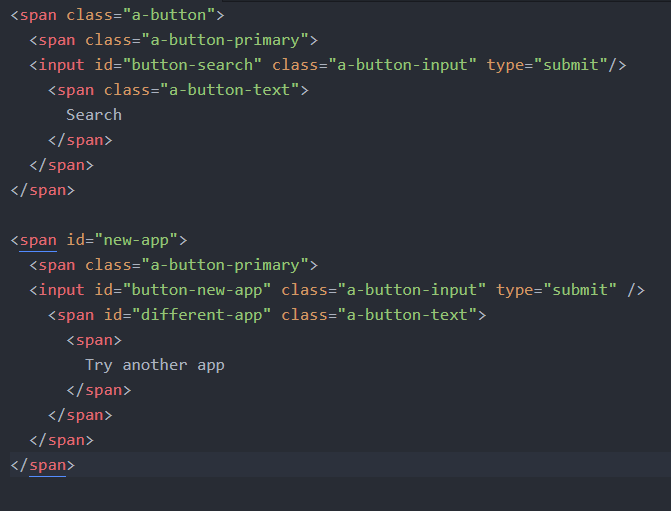
There are two submit buttons in the above sample HTML code. This is the code of the first button.
And following is the code for the second button.
Assume that we want to click the second submit button. So how do we find that element? Can we use the easiest method explained in the last post? As you can see we can’t use that method as there is no id related to this second submit button. However this second button is assigned to a class called “a-button-input”. Because of that, we can use getElementsByClassName method to click the button.
Now the first thing we need to find is the index number of this element with the specified class. To find that we need to count the number of elements in the webpage before this submit button with the specified class. Let’s assume that there are five elements which belongs to same class before this submit button. As the index starts at 0, the index of this second submit button should be 5. Then we can click the second button as follows.
|
Set objIE = CreateObject("InternetExplorer.Application") objIE.Top = 0 objIE.Left = 0 objIE.Width = 800 objIE.Height = 600 objIE.Visible = True objIE.Navigate ("Url here") Do DoEvents Loop Until objIE.readystate = 4 objIE.document.getElementsByClassName("a-button-input")(5).Click |
Note that you need to change the number in the last line to suit with the index number. If the index number is x, then you can write it as follows.
objIE.document.getElementsByClassName("a-button-input")(x).Click